为GridView添加两种自定义分页样式
本文共 1177 字,大约阅读时间需要 3 分钟。
GridView的分页功能很不错, 利用DataSource控件我们可以比较轻松地实现分页.此外,我们还可以使用PageTemplate来自定义分页行的样式.很多时候这样就足够了,但如果还是不能满足要求,我们可以扩展GridView,为其添加自定义的分页样式.
本文将给出两种比较常用的分页样式,通过此例,我们也可大致了解自定义分页样式的原理,如果需要添加其它样式,也不会很难了.
这里参考了两篇文章,一是codeproject的, 二是园子里webabcd的. 前一篇是通过重写InitializePager方法来实现, 后一篇是通过重写OnRowCreated来实现的. 通过比较可以发现重写InitializePager是更好的方式, 在此方法中, 我们分页所需的PageSize, PageCount, PageIndex, RecordCount可以轻松获得,这样就突破了对DataSource控件的依赖,这一点比使用OnRowCreated要好.别忘了,GridView正是通过此方法来初始化分页行的.
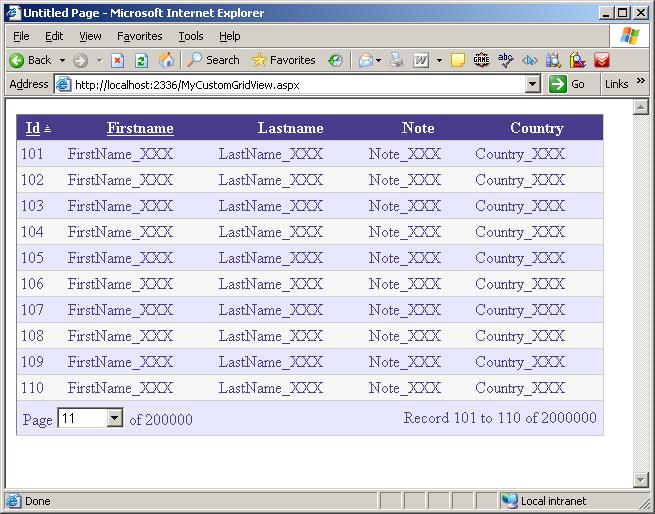
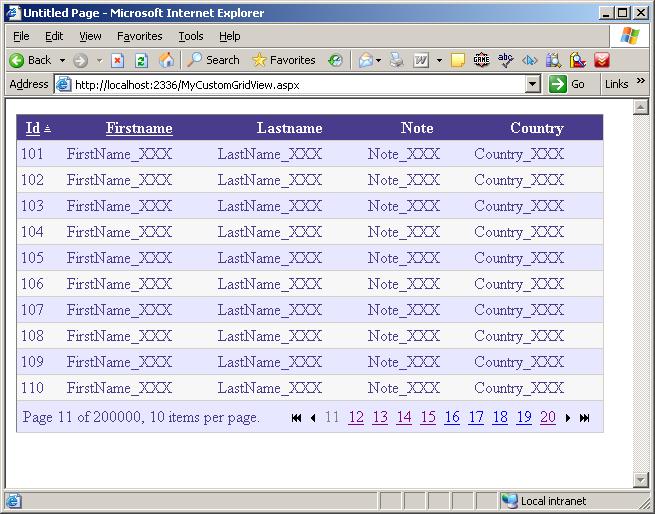
下面是效果图:

DropDownList Pager.

CustomNumeric Pager.
我们借助于ObjectDataSource来分页和排序.ObjectDataSource的声明如下:
< asp:ObjectDataSource ID ="ObjectDataSource1" runat ="server" EnablePaging ="true" TypeName ="Samples.Service.ProductService" SelectCountMethod ="GetTestDataCount" SelectMethod ="GetRequiredTestData" StartRowIndexParameterName ="skipResults" MaximumRowsParameterName ="maxResults" SortParameterName ="sortExression" ></ asp:ObjectDataSource >
StartRowIndexParameterName、MaximumRowsParameterName、 SortParameterName三个参数是其中的关键.然后设置CustomGridView的PagerType属性,以及各个相关图片的路径.
下面的文件包包含了类CustomGridView和用到的图片: .
本文转自一个程序员的自省博客园博客,原文链接:http://www.cnblogs.com/anderslly/archive/2007/07/10/twogridviewpagerstyles.html,如需转载请自行联系原作者。
你可能感兴趣的文章
Javascript语言精粹之正则表达式知识整理
查看>>
pymysql模块
查看>>
教您识别三类钓鱼网站,通过 SSL 数字证书防止恶意欺诈
查看>>
Poj2031--Building a Space Station(Prim )
查看>>
《thinking in Java》--第一章 对象入门
查看>>
python 正则表达式
查看>>
[IOS:OC]如何播放一组图片-简单序列帧动画
查看>>
疏忽Bug
查看>>
ASP.WEB Form 几点知识
查看>>
xmlrpc
查看>>
[转] 钉钉的H5性能优化方案
查看>>
Bash 如何取得当前正在执行的脚本的绝对路径?
查看>>
day1作业--登录接口
查看>>
python基础之函数基础
查看>>
计算机软件基础-(软件开发过程管理)
查看>>
正则表达式匹配非需要匹配的字符串(标题自己都绕晕了)
查看>>
今天Rails都学到了啥
查看>>
nrm使用webpack使用
查看>>
OC 线程操作 - GCD队列组
查看>>
利用百度地图前端实现矢量县区地图下载(json)
查看>>